
10 Internal Linking Plugins for WordPress
Explore top internal linking plugins for WordPress to enhance SEO, improve navigation, and streamline content connections effectively.

Explore top internal linking plugins for WordPress to enhance SEO, improve navigation, and streamline content connections effectively.

Learn 8 effective methods to reset your WordPress admin password and regain access to your dashboard securely and efficiently.

Ensure your WordPress site runs smoothly and securely with this comprehensive monthly maintenance checklist covering updates, backups, security, and performance.

WordPress is a powerful platform that can be used for a variety of websites, from storefronts and personal blogs to large-scale enterprise sites. WordPress is

If you’re using a WordPress site, you have already made at least one good decision towards the online success of your business. Now you need

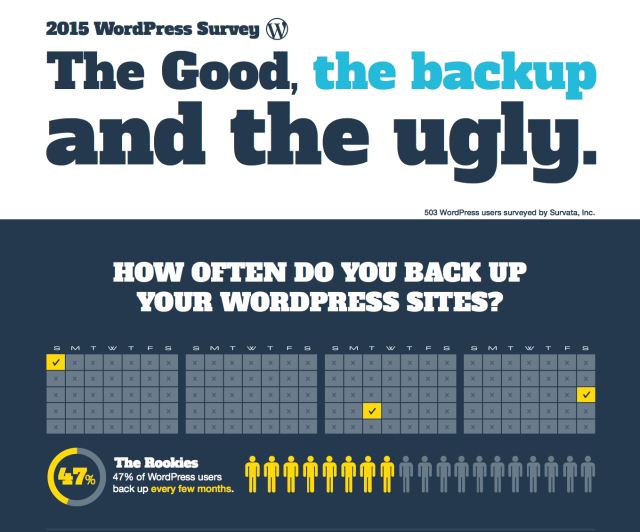
In February 2015, CodeGuard, which offers automated cloud backups, undertook a survey of 503 WordPress users – and the results may surprise you. Website Backups

The best and simplest way to install WordPress, is to use a host who offers a cPanel functionality. These hosts offer the functionality needed for

Within WordPress, the Custom Post Type editors have the same functionality for Posts and Pages, with Posts having additional fields for categories, tags and featured
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |