Optimising images in WordPress is essential from both a search engine optimisation (SEO) viewpoint, and also to create a great user experience. Attractive images make the site look more appealing, can break up chunks of text and can help get a specific point across to your audience. And if they are handled properly, they can have a positive impact on your SEO.
1. Professional images
Don’t be tempted to use amateur shots on your website or even in your blogs. They suggest you haven’t given much thought or effort to make your site look presentable. When optimising images in WordPress, you’ll need professional shots taken of specific products, venues or the staff that you wish to promote. But of course, you can supplement these with good quality stock images.
Nowadays you can find some great free stock images, as well as paid for images on a variety of websites. If you’re not sure where to look, check out this great article.
2. Image resolution
Choose a good enough resolution (number of pixels) for images to show as good quality on large screens ie. not fuzzy or pixelated. As a rule of thumb, images of around 1920 pixels wide are ideal for main banner images /full-width images as they will be displayed properly on the vast majority of desktops. There is generally no need to upload images in excess of this
If your image is to enhance a blog post or page, images should be smaller to reflect the fact that they will be displayed at a smaller size.
Whatever the pixel dimensions of your image, ensure the file size is as small as possible. An easy way to do this is to save them at 72dpi.
3. File Name
Before you upload an image to your Image library, consider the page it will appear on. Think in advance what the focus word of that page will be, and create a file name to match. This is the very first step in telling the search engines what your image represents.
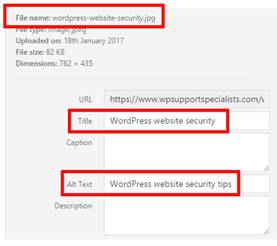
In this example, the image is to be used in a blog, where the focus keyword is “WordPress website security”, and so the image file name is simply wordpress-website-security.jpg
Whatever the keyword you want the page to rank for, make sure it appears at the beginning of the image file name for improved SEO.
4. Title
The image title has no impact on SEO but enables you to add in more information about the image.
5. Alt Text
This is the most important field for SEO. It helps Google understand what your image is about, and hence the description you use must be in line with your focus keyword. However, don’t be tempted to stuff keywords here. Keep the text clear, concise and relevant because if the image can’t be shown to a user (eg. they have turned off images in the web browser or are using a screen reader) the Alt Text is displayed to them.
In our example, we used “WordPress Website Security Tips”.
6. Caption
This is not essential in terms of SEO but can be used to show a caption to your audience under the image on your website. If you believe it will enhance the user experience, then add captions; if not, leave this field blank.
7. Description
Again of no benefit to your SEO efforts. But you can add in descriptive details here, such as when the image was taken for example.
8. Image Compression
This is important for both SEO and user experience. If your website pages contain large images, thousands of pixels wide, it will make the web pages very slow to load. And that creates a poor user experience that Google frowns upon. Nowadays loading speed is considered as a ranking factor – the faster the better.
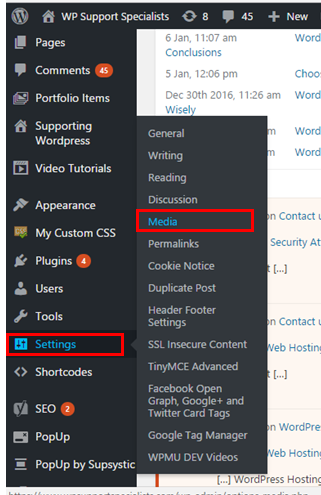
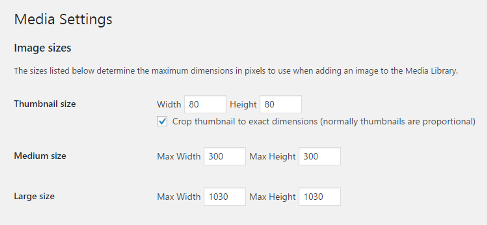
Then when adding images to your web pages, you can simply choose the appropriate size for the page.
9. Automatic Image Optimisation
There are a wide variety of plugins that ensure you are optimising images in WordPress. They enable website images to be served at the appropriate size for the best web page loading speed possible.
We like WP Smush which handles all image resizing, optimisation and compression needs.
By simply setting the maximum image height and width. WP Smush will compress the files to reduce file size and scale them down simultaneously – with no loss of visual quality.
So there you have it. 9 straightforward tips to help you optimise images on your WordPress website. To keep your users happy and to help with SEO.
For more information about on-page SEO using Yoast in WordPress, check out this article.
If you require help with optimising images in WordPress – or indeed help with any other WordPress issues such as hosting, maintenance or migration – then just contact us.